Rendering Red Slate tile with Photoshop 7.0
Dated: 13 April 2008
Author: Jason Gonzalez
In this tutorial, we will create photo-realistic red slate tile that will end up with a bump map look to it. This textured surface can be used as part of a 3-D scene in a video game or architectural simulation. Just like in the Blue Slate tutorial, we will make this a large size to avoid too much repetition across the texture.
Note: This tutorial assumes knowledge of the Photoshop 7.0 workspace.
- We start by opening a new file at 288 x 288 pixels and 72 dpi, Transparent background
- Then, we Fill Layer 1 with color R: 200, G:
155, B: 150. Save this color by clicking a blank area
in the color swatches palette
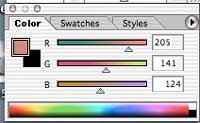
- Next, we need to create and Save this color as well; R: 205,
G: 141, B: 124
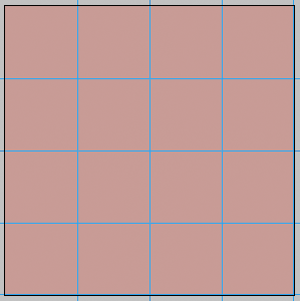
- Now, we create a New Layer. On the new layer View
Rulers. We right-click the ruler in the drawing space, select Pixels
and place two guides 144 pixels in vertically and 144 pixels down horizontally
(zoom in twice to see pixel amounts up close) and 72 pixels in from each edge.
We must place two guides close to the right and bottom edges as well